Book of Changes

View frontend code here and backend code here.
A full-stack application to automate the process of generating and interpreting a reading from the YiJing, an ancient Chinese divination system.
Inspiration
The Yijing, also known as I Ching (Book of Changes in English) is a veeeeeery old book. Some say it is the oldest known book, full stop. Written and revised at least 2500 years ago, it is old enough to have been studied by Confucius and become a work of “classic literature” in the second century. At its core it describes a set of patterns and offers explanation of what each pattern means and how they fit together. Over time this has made the YiJing’s symbols a very popular tool for divination, roughly analogous with Tarot in Europe.
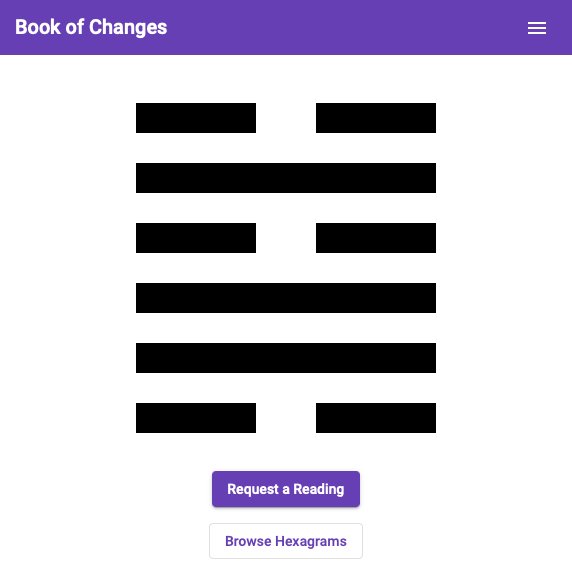
The patterns are called hexagrams, and they are composed of a stack of 6 lines, which are either broken (yin) or unbroken (yang). Here’s a very early example of binary math: each line is effectively a binary switch, it’s either “on” or “off”. A trigram, or set of three lines, then has 2^3, or 8 possible permutations. This is known as the BaGua and you can see them on the flag of South Korea. A hexagram, then, has 2^6 or 64 possible permutations, which make up the YiJing text. A usual reading allows the hexagram drawn to turn into any other hexagram, which ends up creating 2^12, or 4,096 possible readings!
I discovered the YiJing while pursuing my Religious Studies degree and came to enjoy the quiet, meditative process of making a reading, and seeing what became of it. I don’t concern myself with the “efficacy” of the system, i.e. the existence or nature of mystical forces that conspire to make a reading predict the future. The symbols are rich with meaning, and each one shown has something to say in response to whatever question was posed. Plus, it’s a great party trick.
The way that you draw a hexagram depends on your method, but the ancient method is my favorite. A set of 50 sticks are randomly divided into piles and reorganized in a very specific multi-step manner to resolve to one of two possibilities. This process is repeated over and over, the output of each operation being added to others to form the properties of each line of the reading. If this sounds like it takes a while, that’s because it does. I procured a set of yarrow stalks in my youth but don’t use them much because a full reading can take as long as 30 minutes to generate. There’s got to be a better way!
Implementation
While pining about how I don’t have the luxury of time to use my yarrow sticks more regularly (having a toddler in the house will do that), it occurred to me that this was an interesting system to simulate using programming. In particular, the steps describing the dividing and recombining the sticks are very much an algorithm, one that could easily be expressed in code. Moreover, it occurred to me that the domains of forming a reading lend themselves well to a full-stack app. A database could hold the explanation of each reading, which is queried by the particular combination of lines generated by the reading on a backend server, which generates that query after receiving a request from the frontend, which could display the results.
The contents of my favorite YiJing book were entered by hand into a spreadsheet, which I converted using an online tool into a database schema and insert statement. I chose Java Spring for my backend, and cheated a bit on the database by using a JPA repository rather than a fully remote database, since for my initial scope I would only be reading information from the database, not writing to it. The backend is composed of a controller, which receives a request, then calls services to generate the random numbers needed for the readings, assemble the lines that form the reading, and query the database to receive the explanation text. This is all packaged in an easily-consumable manner and sent to the frontend, an Angular Application with Angular Material for styles.
One fun thing that I wanted to add was a different way to generate random numbers. Computers can’t really generate truly random numbers, but they can generate a series of numbers based on hashes of the system time, which do a good enough job in most cases. I wanted something a little more mystical, though, and decided to take advantage of a very cool service: ANU’s Quantum Number Generator. Tiny quantum fluctuations occur inside even a vacuum, and researchers have a number of sensors hooked up to one such vacuum and the data they read from the roiling of the void within provide the seed values for the numbers. Extremely cool.
Iteration
I’m very pleased with the result. The backend is hosted on heroku and takes about 10 seconds to respond, but you get what you pay for. I’ve made consuting the YiJing a daily practice, and while it can be persuasively argued that it’s not the same experience as doing it by hand, it’s made it much more accessible.
There’s a lot I could do to improve this app. Chief among them is the ability for a user to see their reading history, which would make this a lot less ephemeral. Inspired by Wordle, some sort of simple sharing option would be extremely cool too. I will likely revisit this project in the future to work on these features and more. But I’m not sure. If only I had a way to predict the future…